🛠️ Calculator: HTML and CSS
Hey ,
I'm thrilled to help you learn JavaScript. Unfortunately, you've landed on a page where you cannot access with your current purchase.
Please upgrade (use this link) access this content.
I'm super eager to help you learn more!
🛠️ Calculator: HTML and CSS
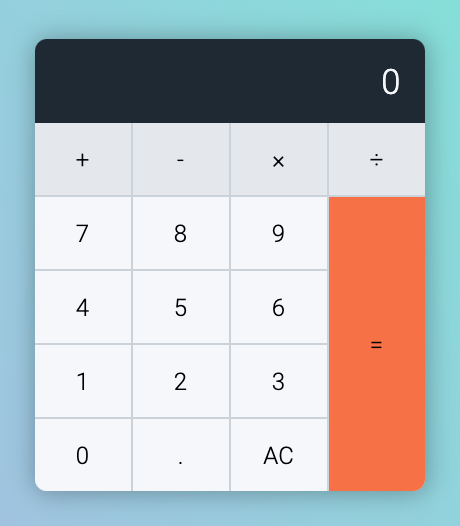
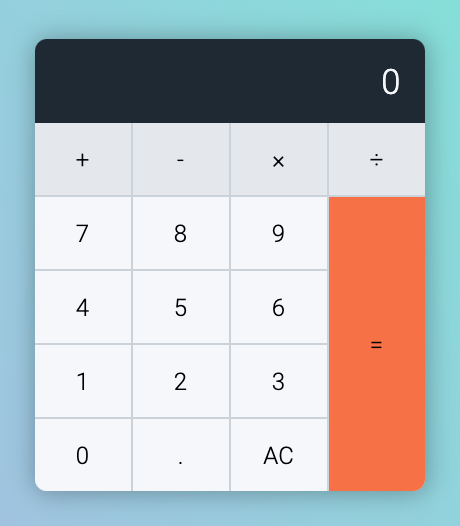
You’ll learn to build a calculator that functions exactly like an iPhone calculator (but without the +/- and percentage keys).
A calculator is not easy. I urge you to try and build the calculator yourself first. Come back to this lesson after trying for 1 hour.
It doesn’t matter whether you succeed or fail. This is practice. This practice helps you learn to think like a developer.
HTML and CSS of the calculator
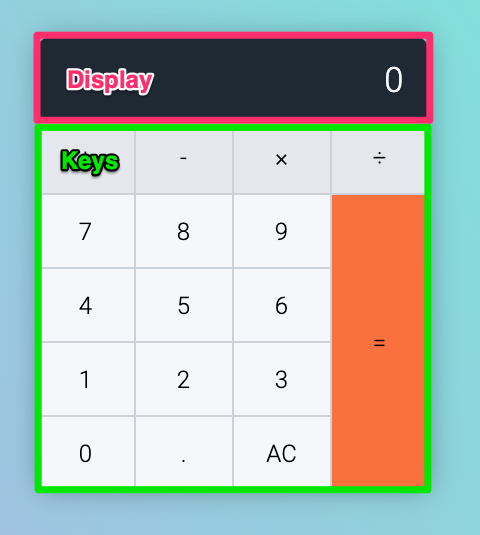
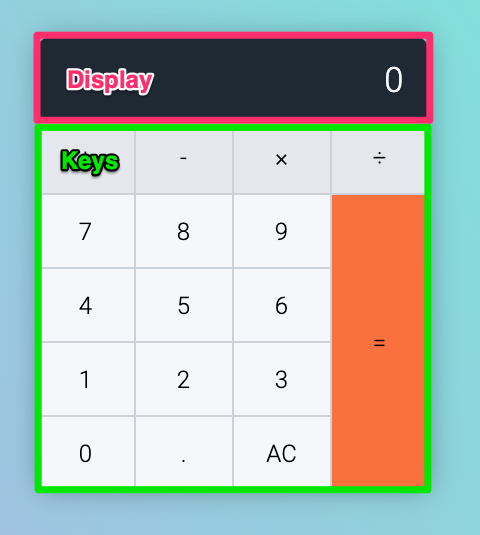
The calculator contains two parts. The display and the keys.

<div class="calculator">
<div class="calculator__display">0</div>
<div class="calculator__keys"> ... </div>
</div>
Users should be able to click on every key. This means each key should be a <button>.
<div class="calculator__keys">
<button>+</button>
<button>-</button>
<button>×</button>
<button>÷</button>
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
<button>6</button>
<button>7</button>
<button>8</button>
<button>9</button>
<button>0</button>
<button>.</button>
<button>AC</button>
<button>=</button>
</div>

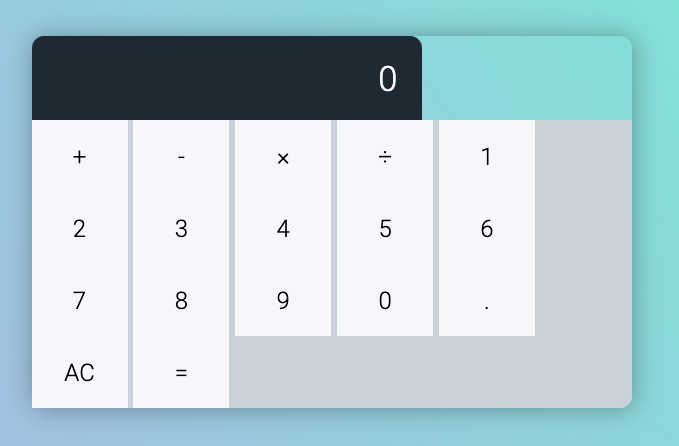
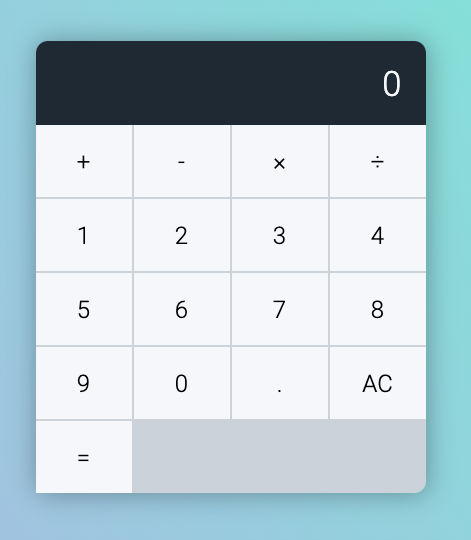
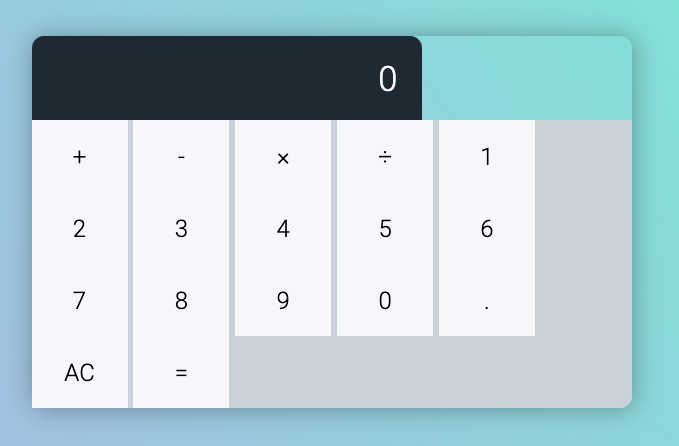
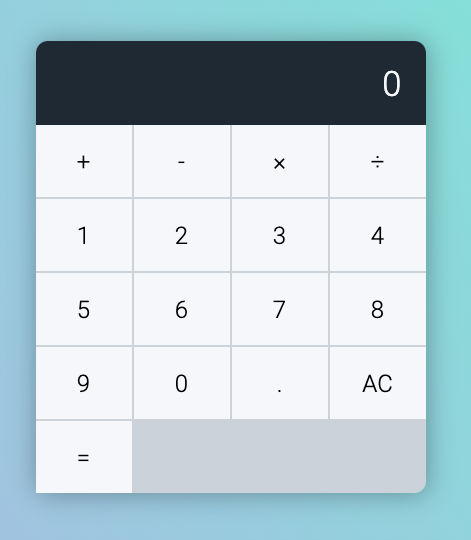
We need to put these buttons in a grid. We can do this with CSS Grid:
.calculator__keys {
display: grid;
/* other necessary CSS */
}

To help us identify the type of keys, and the value of each key, we will use two custom attributes:
data-button-type: Tells us the type of key it isdata-key: Tells us the value of the key
There are five kinds of buttons:
- Operators: Plus, minus, times, and divide
- Numbers: 0 to 9
- Decimal: The dot
- Equal: The equal key
- Clear: The AC key
To help us identify operator, decimal, clear and equal keys, we’re going to supply a data-button-type attribute that describes what they do.
<div class="calculator__keys">
<button data-key="plus" data-button-type="operator">+</button>
<button data-key="minus" data-button-type="operator">-</button>
<button data-key="times" data-button-type="operator">×</button>
<button data-key="divide" data-button-type="operator">÷</button>
<button data-key="1" data-button-type="number">1</button>
<button data-key="2" data-button-type="number">2</button>
<button data-key="3" data-button-type="number">3</button>
<button data-key="4" data-button-type="number">4</button>
<button data-key="5" data-button-type="number">5</button>
<button data-key="6" data-button-type="number">6</button>
<button data-key="7" data-button-type="number">7</button>
<button data-key="8" data-button-type="number">8</button>
<button data-key="9" data-button-type="number">9</button>
<button data-key="0" data-button-type="number">0</button>
<button data-key="decimal" data-button-type="decimal">.</button>
<button data-key="clear" data-button-type="clear">AC</button>
<button data-key="equal" data-button-type="equal">=</button>
</div>
(We’ll also use these two custom attributes to help us style the calculator. The styles have already been done for you).