The Console
Hey ,
I'm thrilled to help you learn JavaScript. Unfortunately, you've landed on a page where you cannot access with your current purchase.
Please upgrade (use this link) access this content.
I'm super eager to help you learn more!
Hey ,
I'm thrilled to help you learn JavaScript. Unfortunately, you've landed on a page where you cannot access with your current purchase.
Please upgrade (use this link) access this content.
I'm super eager to help you learn more!
The console is a place that lets you write commands to find out what’s happening with your JavaScript code. It’s a useful tool you’ll keep using to check and eliminate errors (a process known as debugging).
Browsers have their own console. The consoles between browsers are largely similar to each other, with minor differences in style and capabilities. The best browsers for debugging are Firefox and Chrome.
When I code, I use Google Chrome Canary and Firefox Nightly. This is because their consoles are superior compared to the normal versions. I highly recommend you use one of these browsers.
This is how a console looks like.

You can open the console through the keyboard shortcut cmd + opt + i on a Mac and ctrl + shift + i on Windows. I highly recommend using the shortcut because you’ll bring up the console a lot.
Alternatively, you can open up the console in Chrome and Firefox through the following ways:
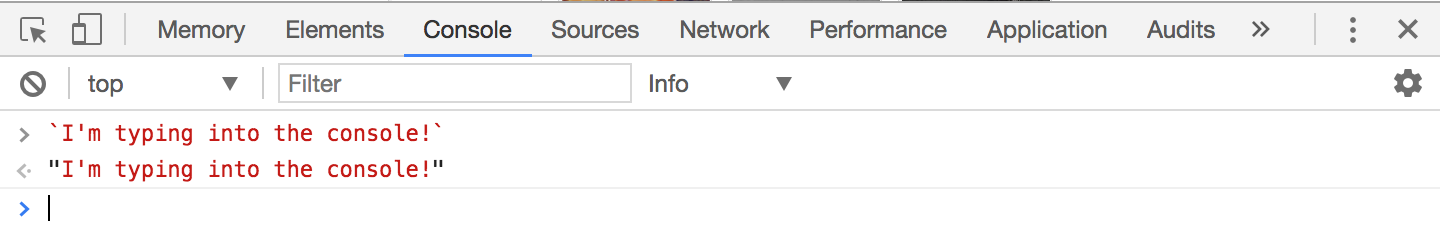
view > developer > developer toolstools > web developer > web consoleYou can type in the console. If you typed valid JavaScript into the console, it will be evaluated and the results would be shown to you, like this:

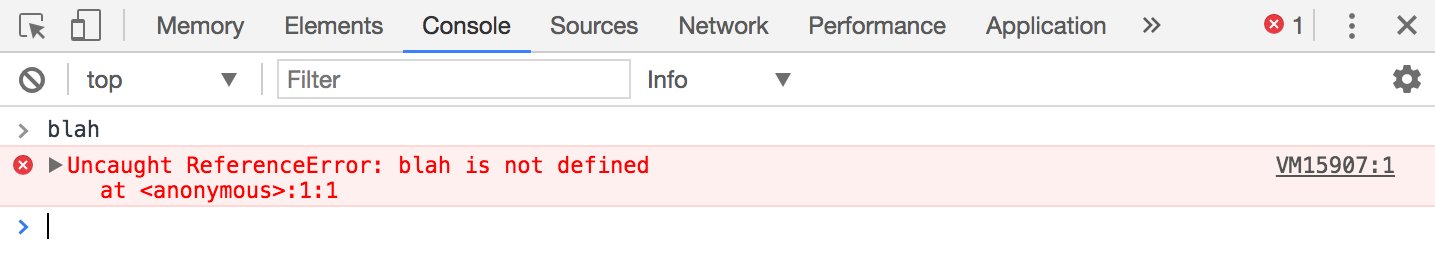
If you typed invalid JavaScript into the console, you would get an error, like this:

Every error the console throws at you has a meaning. You can use it to debug and make things right, and you’ll learn how to do so in later chapters.
For now, just know that you can type JavaScript into the console.
Code you type into your JavaScript file does not appear automatically in the console. This behavior is ideal because you can have hundreds of lines of JavaScript when you make something. It would be hard to debug if you were forced to look at hundreds of lines of logs every time!
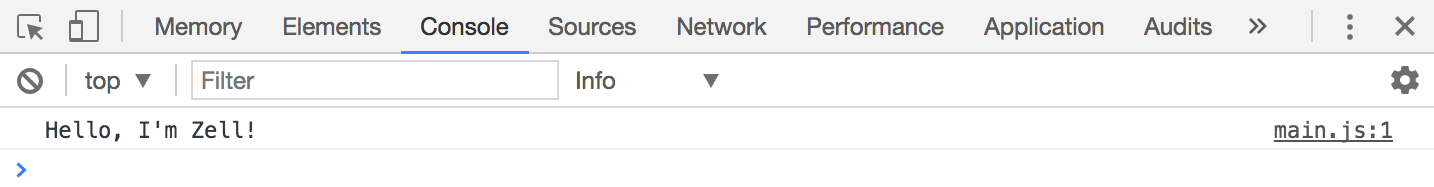
To get things from your JavaScript file to the console, you need to use console.log. It looks like this:
console.log(`Hello, I'm Zell!`)

Note: whenever I mention “log into the console” in this course, I mean for you to write a console.log statement, just like you did above.
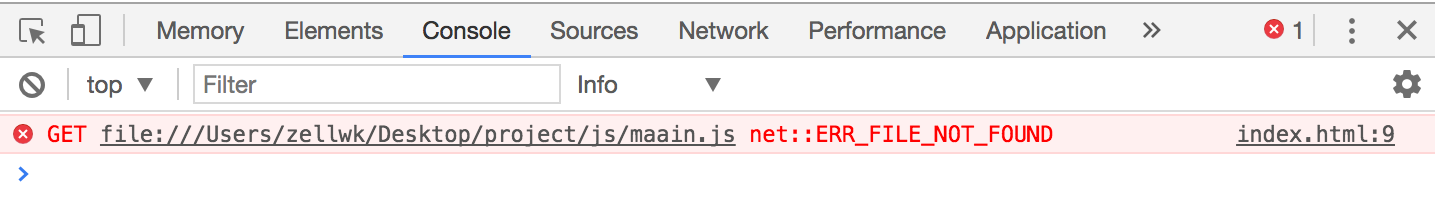
Sometimes, when you open up your console, you’ll see an error that says ERR_FILE_NOT_FOUND.

If you see this error, it means the URL you wrote in your HTML cannot be found. Sometimes, it can be due to a typo error. In this example, you can see that in line #9 of index.html, I have misspelled the word main as maain.
When you change your JavaScript file, you need to save it. After saving it, you need to refresh your browser window for the changes to take effect.
This is one of the most common errors that people face when they find their JavaScript didn’t work—they either forget to save, forget to reload, or both.
Next time, when your code doesn’t update, try saving and refreshing.
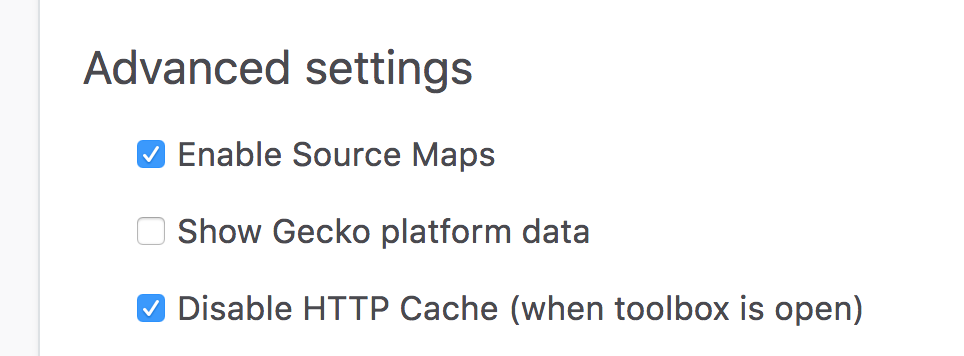
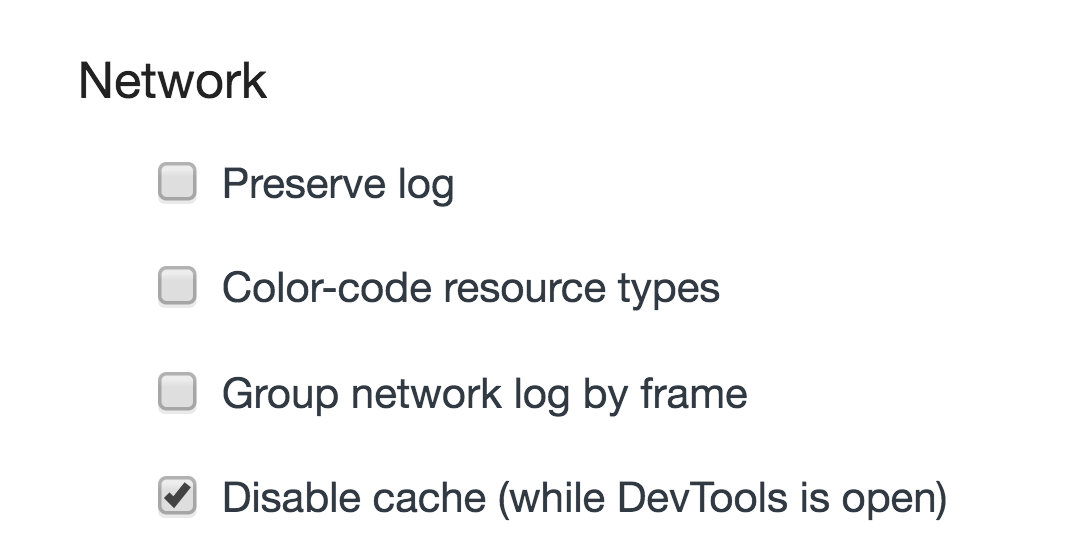
When you work through the real components in the course, you will need to have the console open for the changes to take effect. Make sure you check “disable HTTP Cache” in your console’s settings.


You’ll use the console a lot as you go through the next few lessons. Try the following tasks:
console.log('I am writing JavaScript!') into your JavaScript file and see what you get in your console