CORS and JSONP
Hey ,
I'm thrilled to help you learn JavaScript. Unfortunately, you've landed on a page where you cannot access with your current purchase.
Please upgrade (use this link) access this content.
I'm super eager to help you learn more!
Hey ,
I'm thrilled to help you learn JavaScript. Unfortunately, you've landed on a page where you cannot access with your current purchase.
Please upgrade (use this link) access this content.
I'm super eager to help you learn more!
In this lesson, you’re going to learn:
Let’s begin with CORS.
XHR and Fetch are built on a technology called CORS. CORS stands for Cross Origin Resource Sharing. It lets us request information from other origins.
A URL includes a few things:
https://host.com:port/paths
An origin is the combination of three things:
http:// or https://)The host can be divided into domains and subdomains. labs.jensimmons.com is an example that contains both. jensimmions.com is the domain. labs is the subdomain.
For a request to originate from the same origin, all three parts—protocol, host, and port—must match.
http://zellwk.com and https://zellwk.com are different originshttps://github.com and https://api.github.com are different originsServers can restrict origins from accessing them under CORS. They restrict origins with the Access-Control-Allow-Origin header.
The server can set two kinds of values for the header.
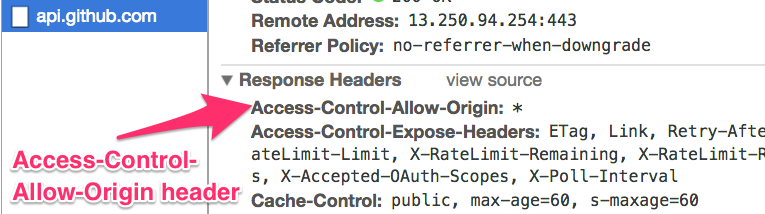
*—the server accepts requests from any origin.A server that gives browsers access will contain the Access-Control-Allow-Origin header. An example is Github. You can see the Access-Control-Allow-Origin header if you send a request to Github.

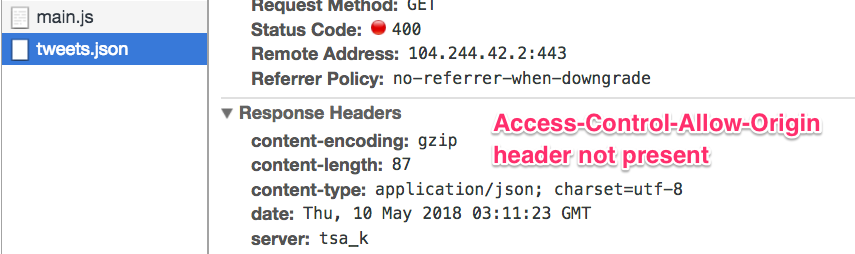
Servers that don’t give browsers access will not contain the Access-Control-Allow-Origin header. Twitter is an example.

If you want to send a request to an API that doesn’t accept CORS, you need to do it through a server.
So, what if you wanted to send a request to a server that doesn’t support CORS?
One possible way is through JSONP.
JSONP stands for JSON with padding. It’s a technology that existed before CORS.
APIs that don’t let you send CORS requests from browsers may let you send a JSONP request. Behance’s API is an example of such an API.
To use JSONP, you need to create a script tag with createElement.
const script = document.createElement('script')
Then, you link the script tag to the API endpoint you want to request from.
This link needs to have a callback query parameter. The value of this callback query parameter should be the name of a function.
const myFunction = (data) => {
console.log(data)
}
const script = document.createElement('script')
script.src = 'some-endpoint?callback=myFunction'
Then, you need to append the script tag to your DOM. The script tag will request for the endpoint and activate myFunction.
const script = document.createElement('script')
script.src = 'some-endpoint?callback=myFunction'
document.body.appendChild(script)
Let’s try this with a real example. We’ll send a request to IPData.co. This API tells us information about our IP address.
const myFunction = (data) => {
console.log(data)
}
const script = document.createElement('script')
script.src = 'https://api.ipdata.co?callback=myFunction'
document.body.appendChild(script)
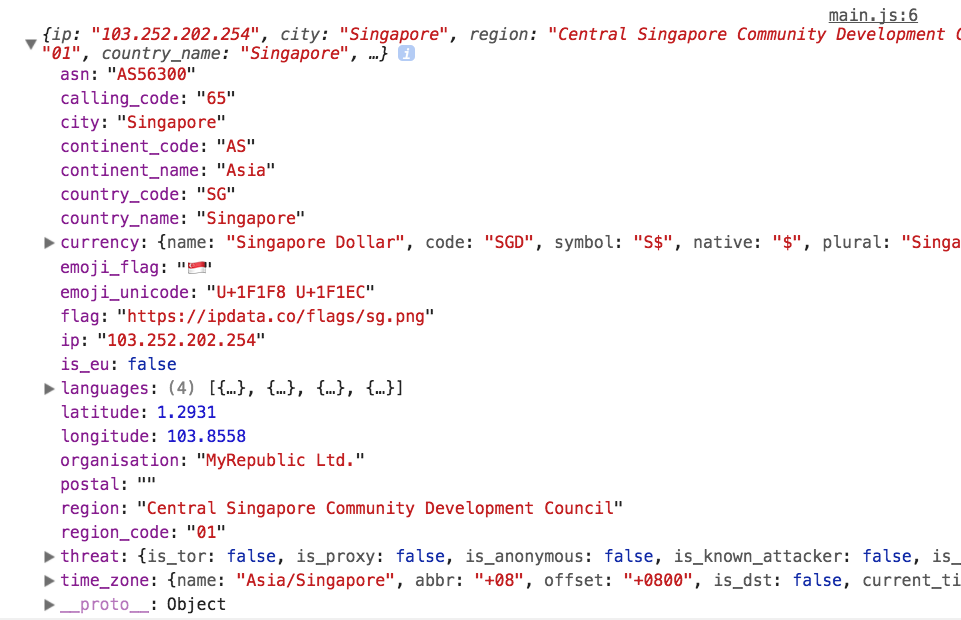
You should see that data is a JSON response.

Note: IPData.co supports CORS requests in browsers. Try Behance’s API if you want to see a real API that supports JSONP but not CORS.
You know requests can fail. You want to handle errors. To handle errors with JSONP, you can add an error event listener to the script tag.
script.addEventListener('error', e => {
// Handle the error
})
Unfortunately, this error event doesn’t tell us what the error was. The best we can do is “something went wrong”, or “please try again later”.
There are three problems with JSONP requests.
First, the server needs to support JSONP. Servers that support JSONP will decrease over time because CORS is more powerful and is preferred. JSONP is an older technology.
Second, you can only send GET requests with JSONP. You cannot send POST, PUT, PATCH, or DELETE requests. You need to use CORS if you need these request types.
Third, you cannot provide meaningful error messages with JSONP.
CORS has two advantages over JSONP:
In all, CORS is a better API compared to JSONP.
The only downside to CORS is it requires you to send requests through servers sometimes. You won’t ever need JSONP if you know how to send requests through servers.
Again, creating a server is out of scope for Learn JavaScript. We’ll cover more about authentication and security in another course. You can read why here.