Intersection Observer API
An Intersection Observer waits (silently) for elements to appear on the screen. It tells you when the element appears. Think of the Intersection Observer API like a sniper waiting for their prey. When the prey appears in view, BAM!
Intersection Observers are better than scroll because it creates less stress on a computer .
How to use the Intersection Observer API
The code for an Intersection Observer looks more complicated than it really is. You need to do four things:
Create the observer
Set options (optional)
Decide what elements to observe
Run a callback when an element appears on the screen
Creating the observer
Here’s how you create an Intersection Observer:
const observer = new IntersectionObserver(callback, options)
callback is compulsory. This tells the Intersection Observer what to do when an element appears.options is optional. We’ll talk about options in a later lesson since they’re confusing for beginners.
For now, let’s create an empty callback.
const callback = _ => {
// Does nothing for now
}
const observer = new IntersectionObserver(callback)
Observing elements
Intersection Observer lets you observe elements with the observe method. This method takes in a HTML Element.
<ul>
<li class="red box"></li>
<li class="orange box"></li>
<li class="blue box"></li>
</ul>
const observer = new IntersectionObserver(callback)
const element = document.querySelector('li')
observer.observe(element)
You can observe as many elements as you want. To observe the second element, you add it with the observe method again.
const elements = document.querySelectorAll('li')
// Observes the first element
observer.observe(elements[0])
// Observes the second element
observer.observe(elements[1])
// Observes the third element
observer.observe(elements[2])
The callback
An intersection observer callback contains two arguments:
entriesobserver
const callback = (entries, observer) => {
// ...
}
observer is the intersection observer itself. We don’t need to use observer most of the time.
entries is an array of entry objects. The observer creates an entry when any of three things happen:
When the element gets observed for the first time.
When the element enters the screen.
When the element leaves the screen.
Exploring entries
Let’s go through an example to see when entries get created. Say you want to observe every item in a list.
<ul>
<li class="red box"></li>
<li class="orange box"></li>
<li class="blue box"></li>
</ul>
const observer = new IntersectionObserver(callback)
const elements = document.querySelectorAll('li')
elements.forEach(element => observer.observe(element))
Try and console.log each entry in the entries array.
const callback = (entries, observer) => {
entries.forEach(entry => {
console.log(entry)
})
}
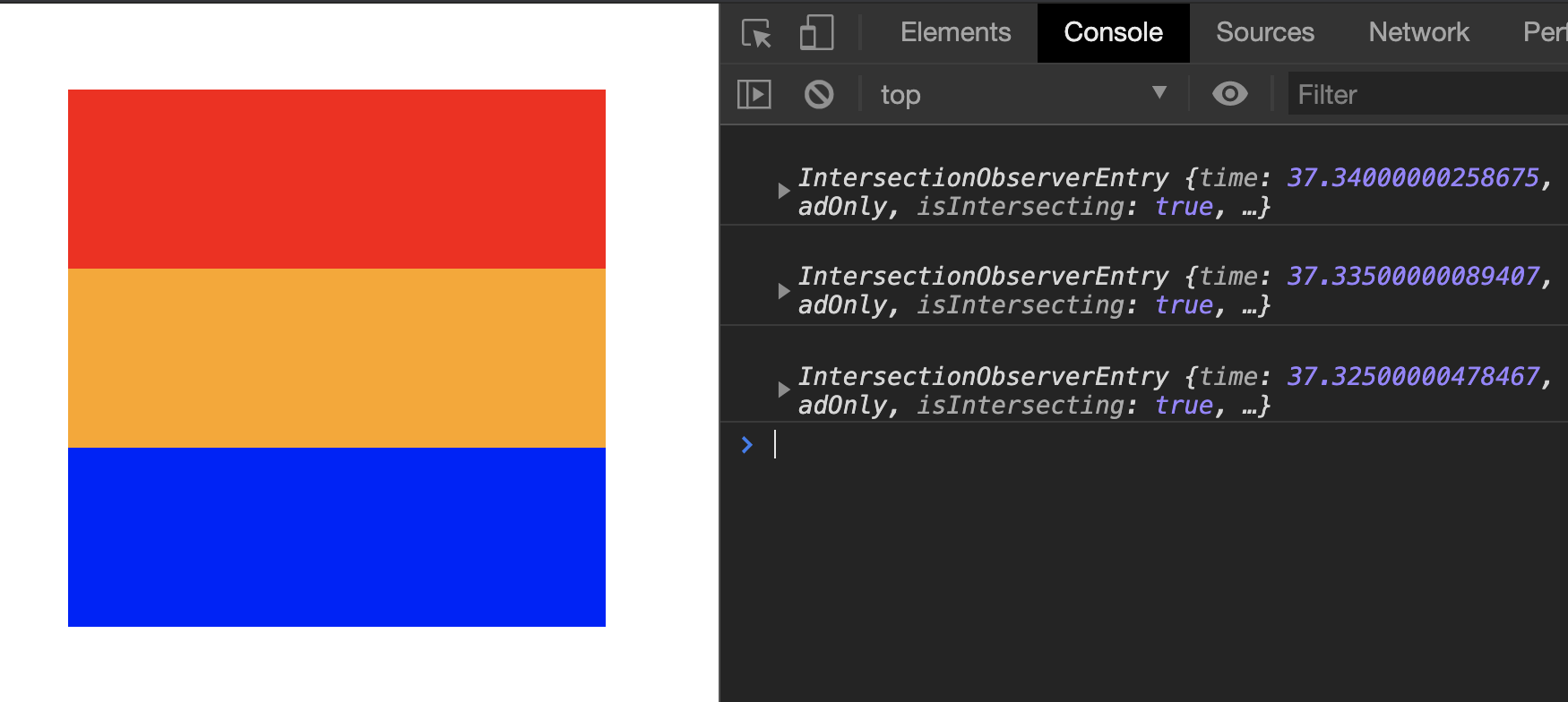
When you load the page, you should see three entries.
Let’s push the elements below the screen with a margin-top property.
<ul style="margin-top: 101vh">
<li class="red box"></li>
<li class="orange box"></li>
<li class="blue box"></li>
</ul>
Reload the page again. The boxes won’t show up on the screen, but you should still see three entries.
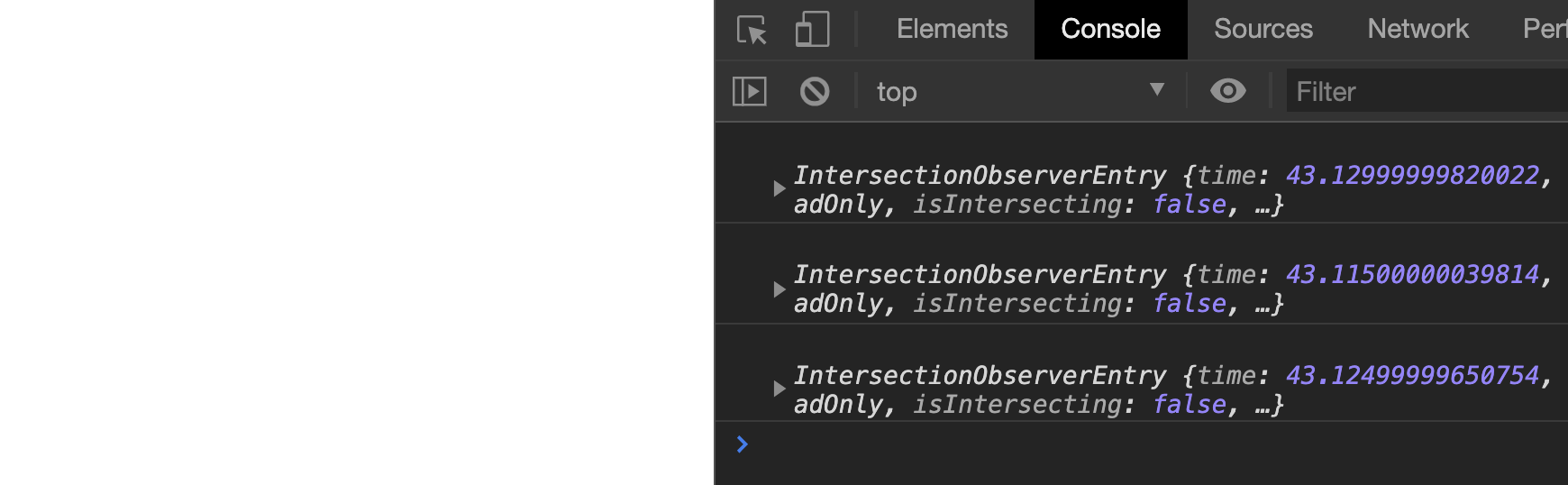
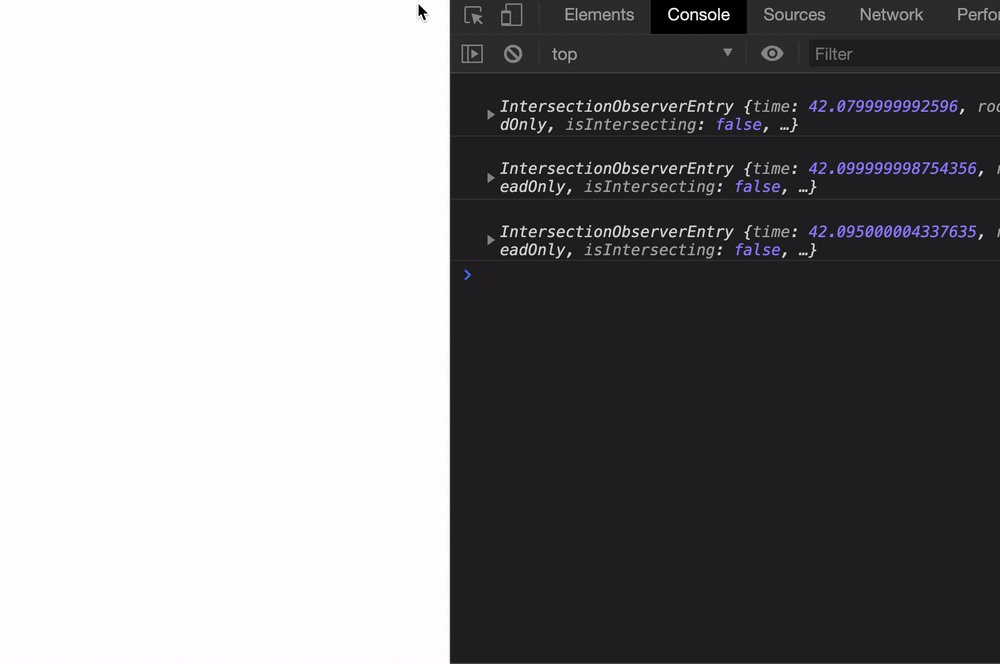
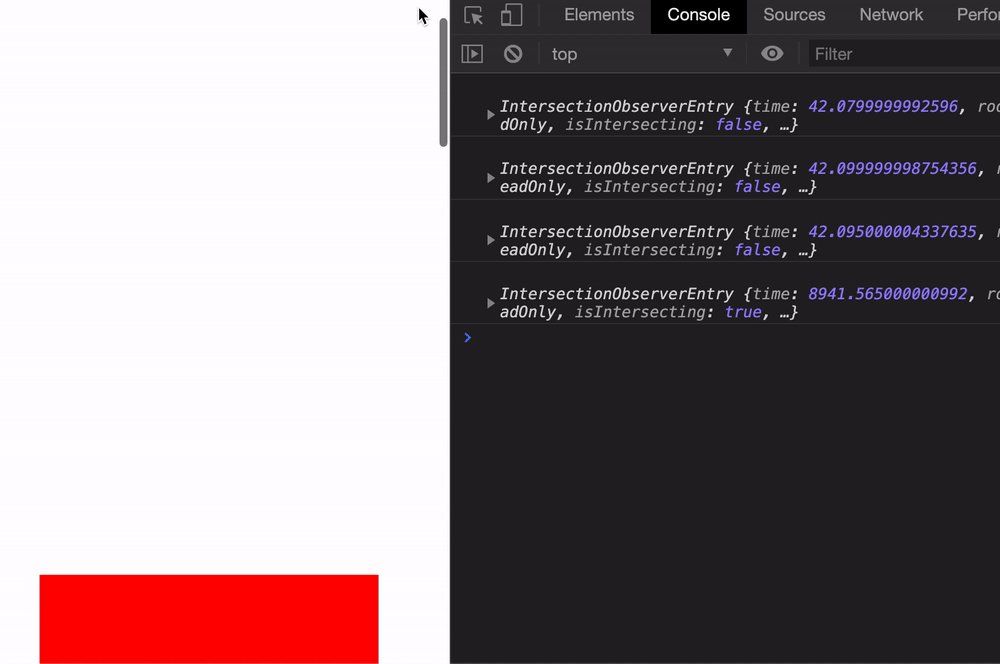
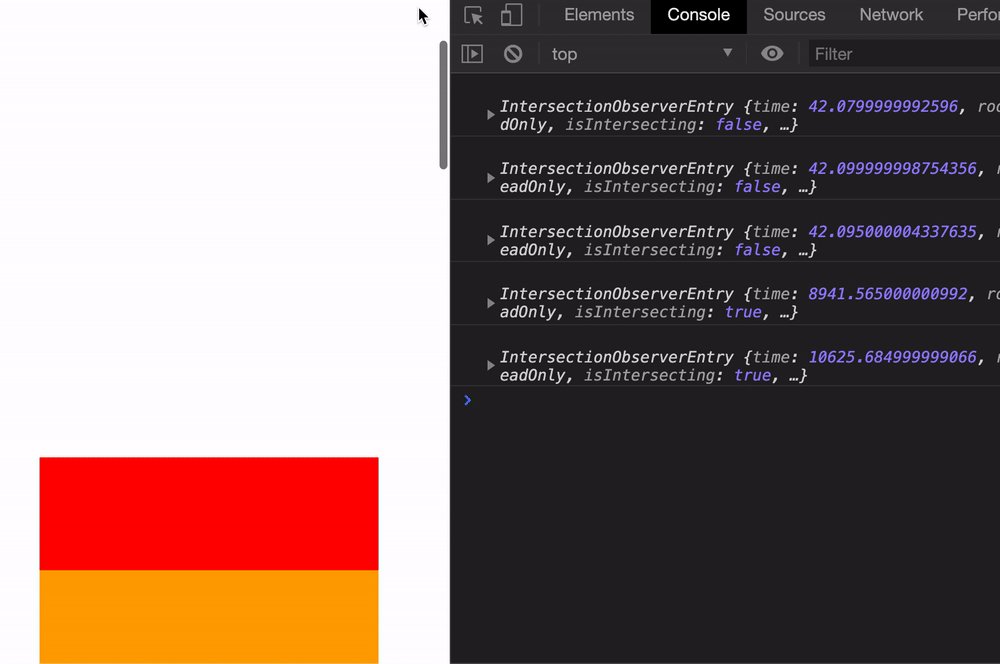
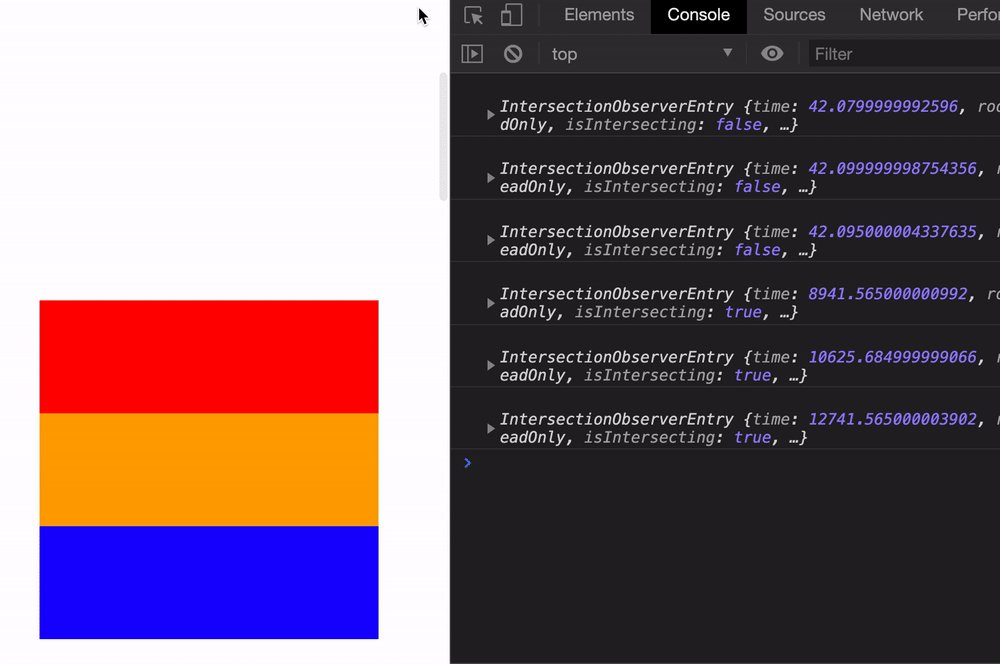
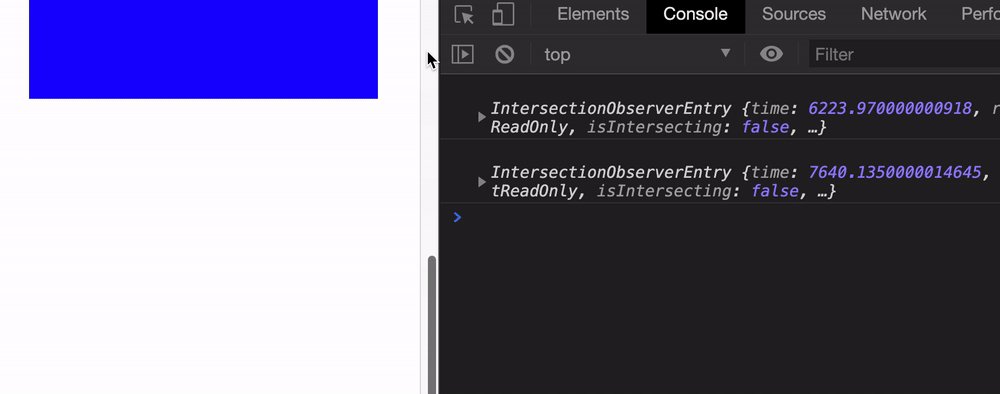
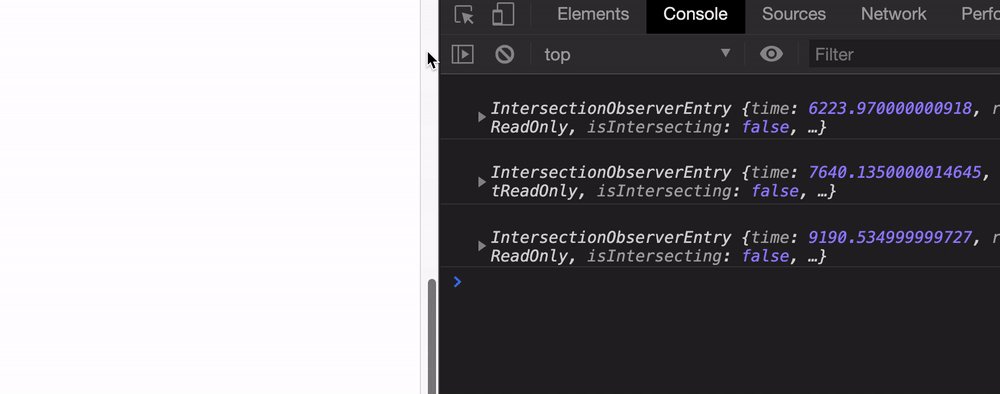
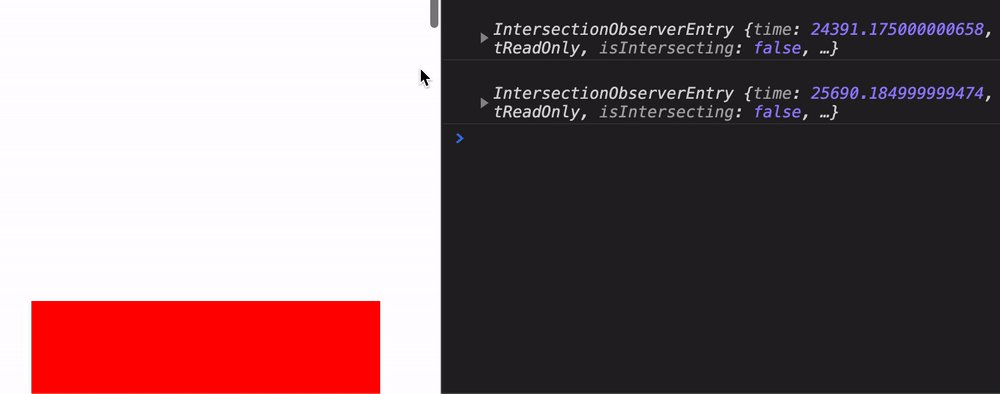
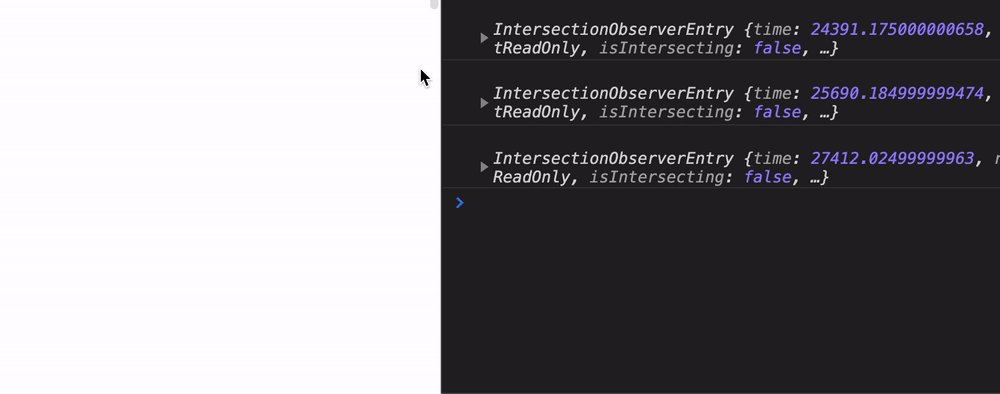
Now scroll down and watch the console. One entry will appear just before a box shows up on the screen.
Entries will also appear just before boxes leave the screen completely.
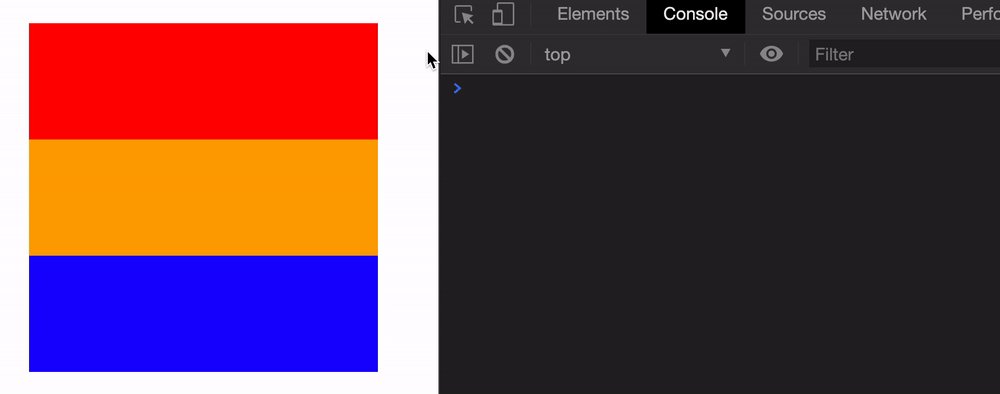
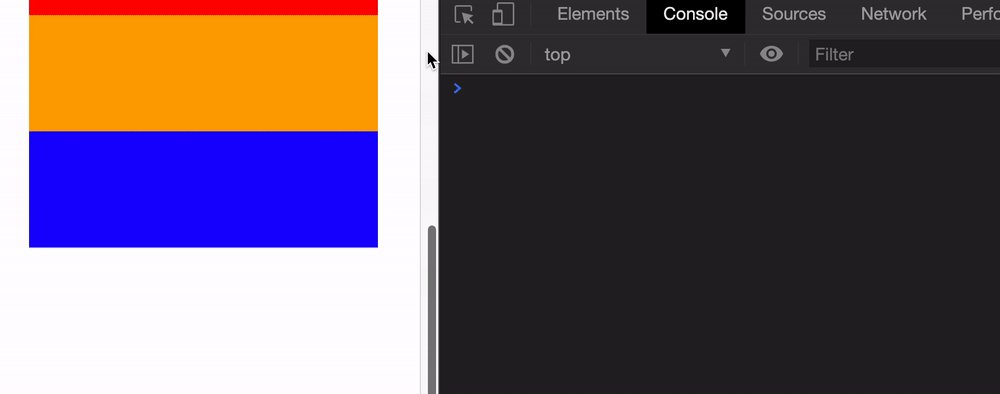
Leave up scrolling upwards
Leave up scrolling downwards
Entries
Each Intersection Observer entry contains 7 properties. I’ll explain 5 first. We’ll leave the remaining 2 for another lesson:
target: The observed element.boundingClientRect: The observed element’s bounding rectangle.isIntersecting: Whether the observed element is visible on screen.intersectionRatio: What % the observed element is visible on screen.time: Amount of time that has passed (in milliseconds) since the Intersection Observer was created.
Exercise
Use this HTML and CSS:
<div class="red box"> </div>
<div class="blue box below-fold"> </div>
.box {
width: 300px;
height: 100px;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
.below-fold {
margin-top: 100vh;
}
Create an Intersection Observer.
Observe both elements.
Scroll around and notice when entries appear.