Nodes vs Elements
Hey ,
I'm thrilled to help you learn JavaScript. Unfortunately, you've landed on a page where you cannot access with your current purchase.
Please upgrade (use this link) access this content.
I'm super eager to help you learn more!
Hey ,
I'm thrilled to help you learn JavaScript. Unfortunately, you've landed on a page where you cannot access with your current purchase.
Please upgrade (use this link) access this content.
I'm super eager to help you learn more!
If this is the first time you’ve heard of Nodes, you’ll likely be confused. What’s the difference between Elements and Nodes?
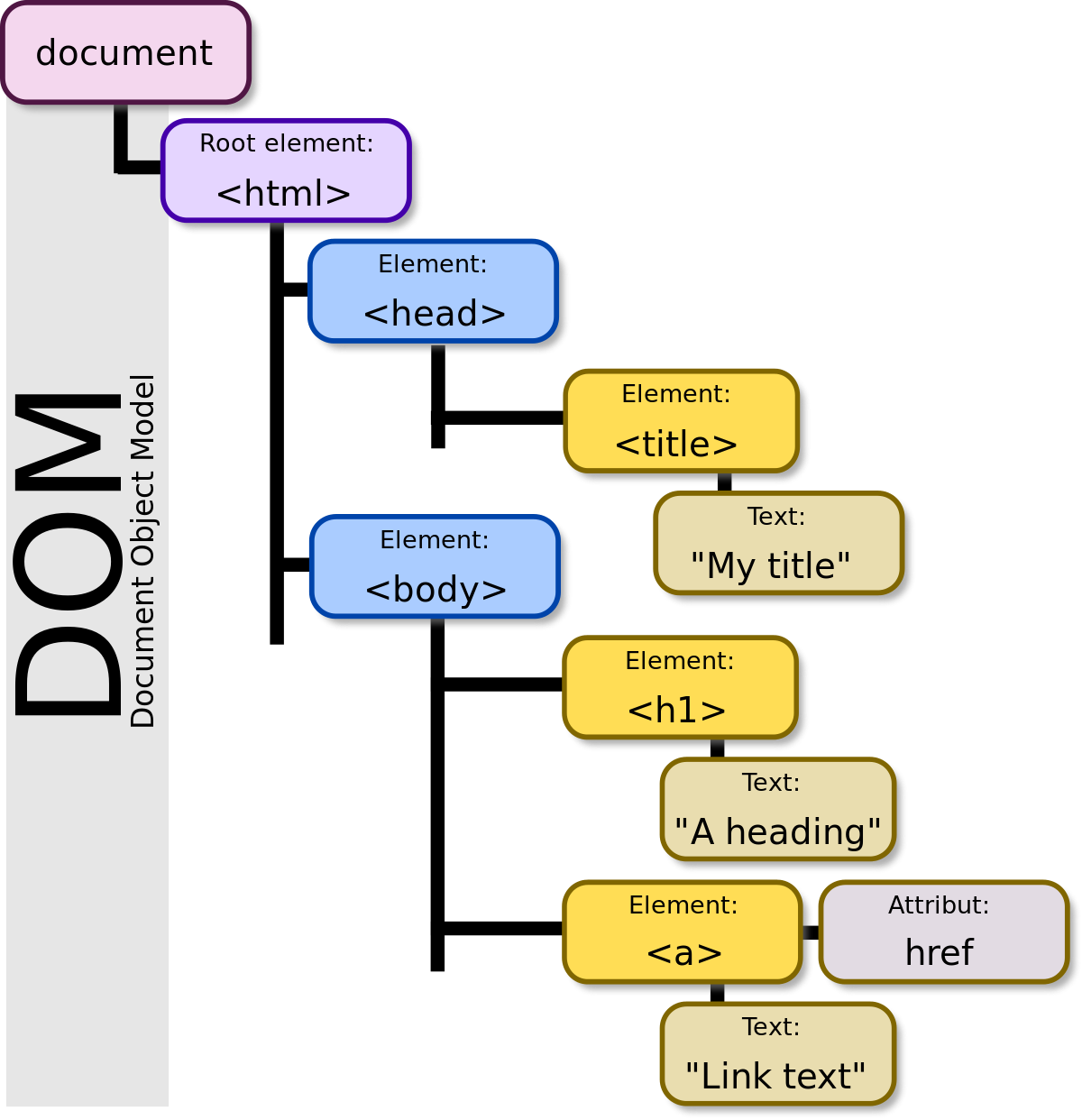
If you visualize the DOM as a tree diagram, the DOM represents the entire diagram, while each stem and leaf represents a Node.

In this image above, you can see multiple Nodes.
<html> Element is a Node<body> Element is a Node<h1> Element is a NodeA heading text is a Node<a> Element is a NodeLink text text is a NodeThere are two types of Nodes in the example above: Element and Text. Below, you’ll see a complete list of all available Nodes. A few of them are deprecated (which means they are obsolete, and you should avoid them).
Nodes have a set of properties and methods you can use. Most of them aren’t used, except for these two:
Node.parentElement – Returns an Element that is the parent of this node. If the node has no parent, or if that parent is not an Element, this property returns null.Node.textContent - Returns / Sets the textual content of an element and all its descendants.Should you care about Nodes? Don’t worry about them.
Let’s move on to Elements.
An Element is a specific type of Node. Since an Element is a Node, they have all the properties and methods that Nodes have.
They also have another set of properties and methods that you’ll often use. We’ll go through the important methods and properties in the DOM Deep dive module.
Nothing to do in this lesson. Key takeaway is to make sure you know the difference between Elements and Nodes and not get confused between them.